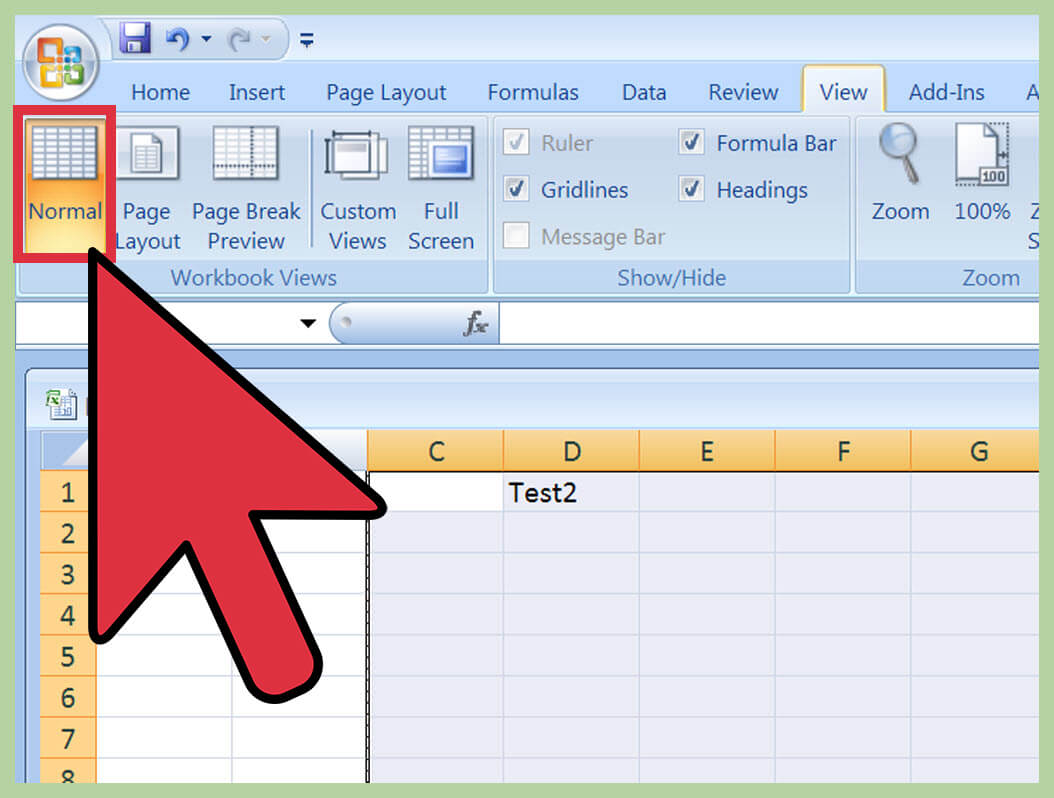
In the default, Blogger has provided the simplest method in creating apagebreakor read more function in Blogger post editor. As you can see on the top navigation bar of Blogger post editor, a new button with a “ripped paper” icon has been added to make a pagebreak function on articles, which later will manually cut the full body content of your new post and serve only the first paragraph on your blog homepage.
But if you look at some blogs across the blogosphere, the pagebreak on those blogs are already set up as an auto pagebreak, where you won’t need anymore to press the pagebreak icon in post editor in order to make a pagebreak function. Well, that was the reason why I decided to test drive this cool auto pagebreak feature on my testing blog. Out of the blue, I managed to make it worked in the second attempt on that testing blog. Interested to know the trick? Read on.
Oh.. wait.. before proceeding to the steps below, I just want to tell you that, I am currently using Minima template on my testing blog. Okay, here you go.
1. Enter you Blogger account
Now head on to Blogger.com and sign in to your account.
2. Go to Edit HTML
In the Dashboard, pick out your blog and go to Design/Layout > Edit HTML.
3. Expand the widget template
When landing to the Edit HTML page, you will see a small box with the sentence “Expand Widget Templates”. Now press it.
4. Make a back up template
Okay, before making any attempt to edit your blog template, I strongly insist you to make a back up template, just in case if later, you want to revert back the template to the first condition.
5. Look around for the code
Okay, now let’s play around with the code template. By pressing Ctrl + F, now find the code below:
6. Stack a new script code
After locating the code on number 5 above, now copy the script code below and paste it above the code:
div.innerHTML = summary;
}
//–>
var thumbnail_mode = "no-float" ;
summary_noimg = 530;
summary_img = 440;
img_thumb_height = 120;
img_thumb_width = 180;